티스토리 뷰
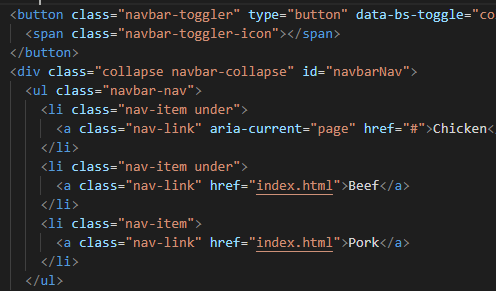
부트스트랩 메뉴얼에 나와있는대로 navbar-expand-md를 넣으니 메뉴 아이템들이 expand되어버린다.


하지만 내가 원하는 방향은 md 사이즈일때 옆에 아무것도 display되지 않는 것이다. 그래서 이걸 어떻게 고칠까 한참을 헤맸더니...정말 쉬웠다.

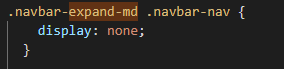
여기서 .navbar-expand-md 밑의 .navbar-nav 에 display: none; 을 걸어주었다.


결과는 성공인줄 알았는데, 화면을 작게해서 navbar icon을 눌러보니
expand가 되지않는다. 다시 고쳐보자.
'UX 디자인' 카테고리의 다른 글
| 마켓컬리 header 부분 만들기 (0) | 2021.06.13 |
|---|---|
| gutter를 사용한 row, col 여백 (0) | 2021.06.02 |
| Navbar 컨텐츠 테두리치기 (0) | 2021.05.25 |
| Navbar와 함께 컨텐츠가 내려가지 않는 현상 (0) | 2021.05.25 |
댓글
